Awesome Tips About How To Write Html

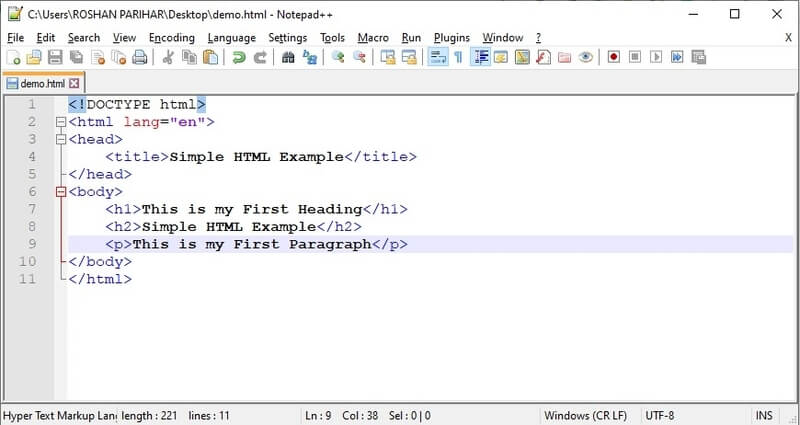
Firstly, we have to type the html code in any text editor or open the existing html file in the text editor in which we want to create the registration form.
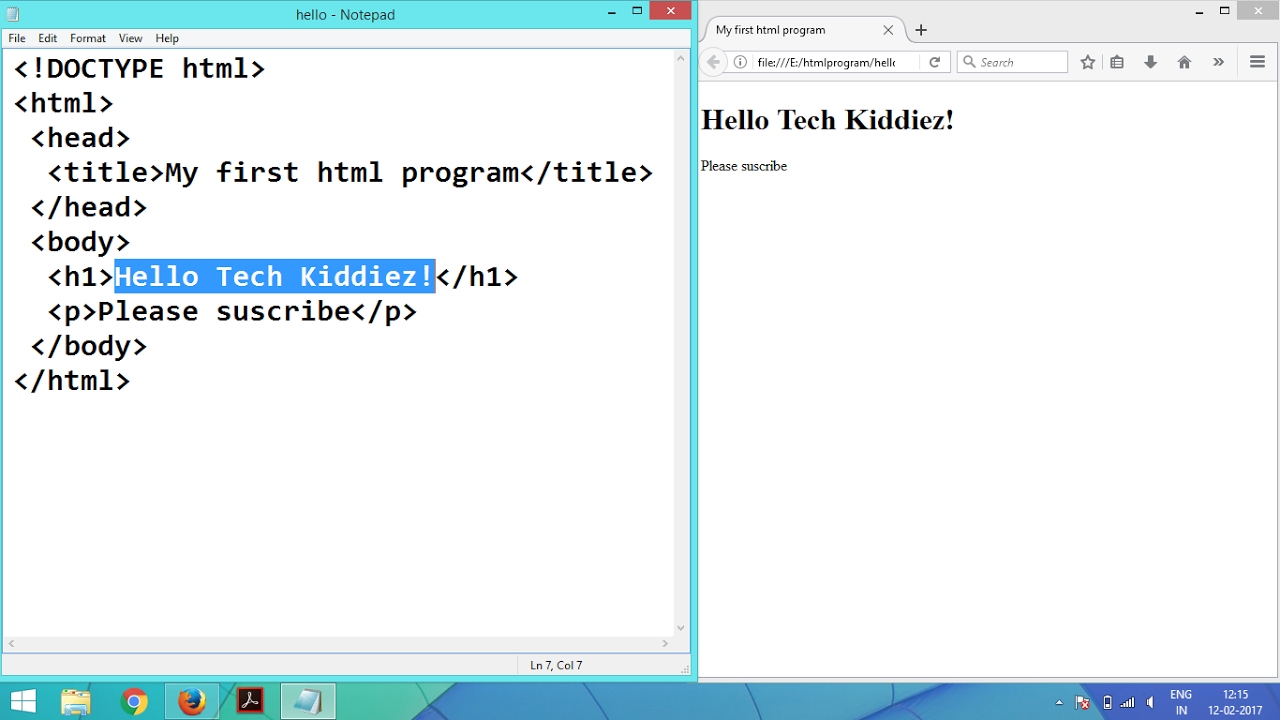
How to write html. Html consists of a series of elements html elements tell the browser how to display the content html elements label pieces of content such as this is a heading, this is a paragraph,. We should have to close the tags by. Formatting elements were designed to display special types of text:
// create an element for the text and append it var spanheader = document.createelement('span');. Html is the standard markup language for web pages. Create space in html to create space between two words use
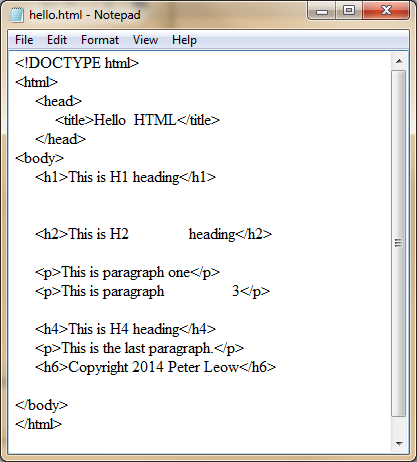
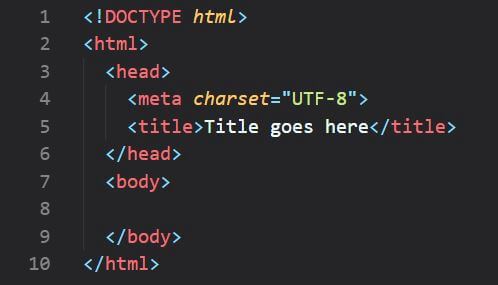
All html documents must start with a document type declaration: Do not use spaces in file names. It will be inline and to break the line use striking a text to strik a text in html document you can use.
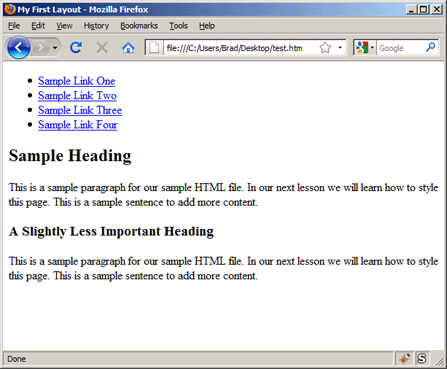
For any html document, basically we can start the document with the document type, i.e., the tag, an tag, and a tag. The diagram above is an html paragraph element. Open textedit (mac) open finder > applications > textedit also change some preferences to get the application to save files correctly.
Paste the text between the en. // create my text var sheader = document.createtextnode('hello world!'); The html document itself begins with and ends with.
Html is a markup language that defines the structure of your content. The element is a container for different types of input elements,.</p> The html element is used to create an html form for user input: