Outrageous Info About How To Build Carousel

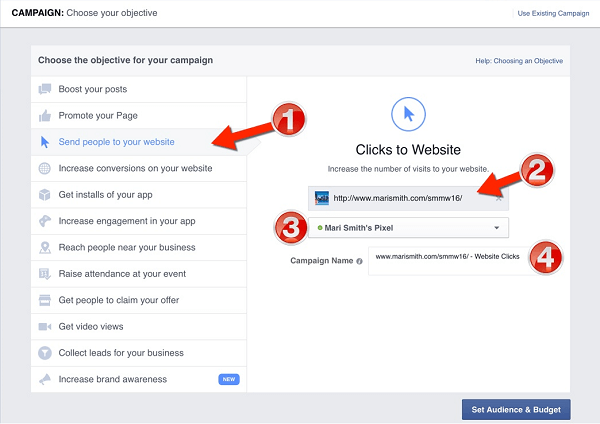
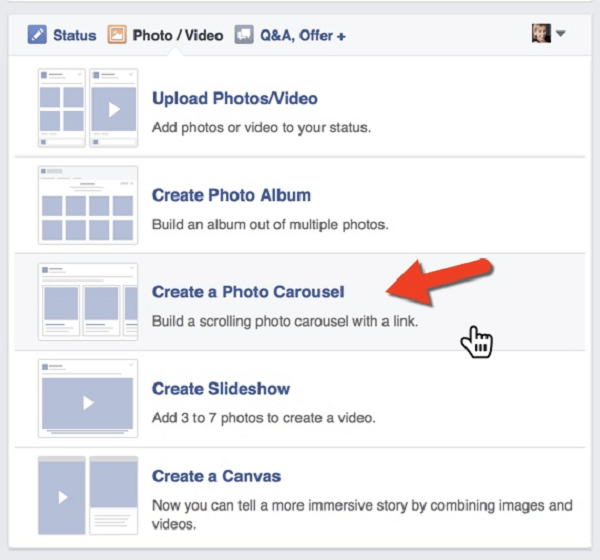
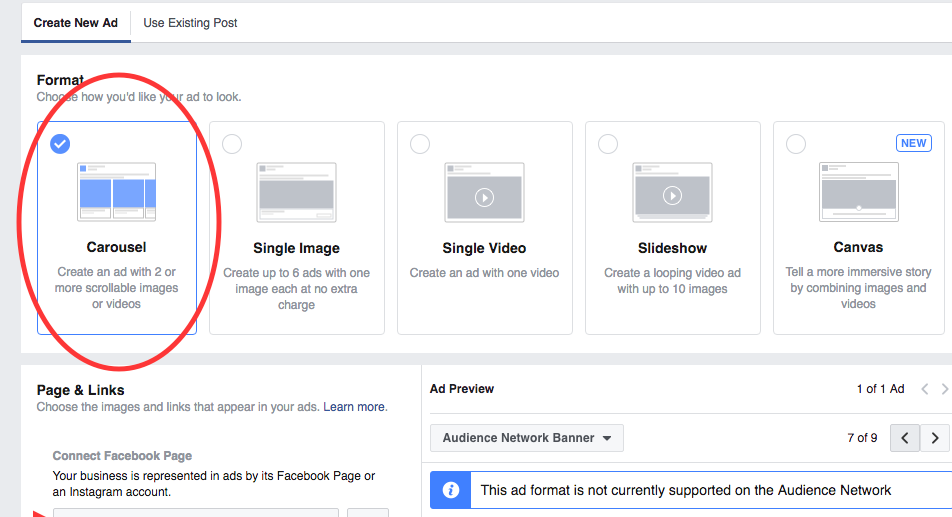
When the photo folder opens, there will be a button.
How to build carousel. We’ll be placing some slides in a. You can make this science project and learn about. Carousel toy is a cool science projects.
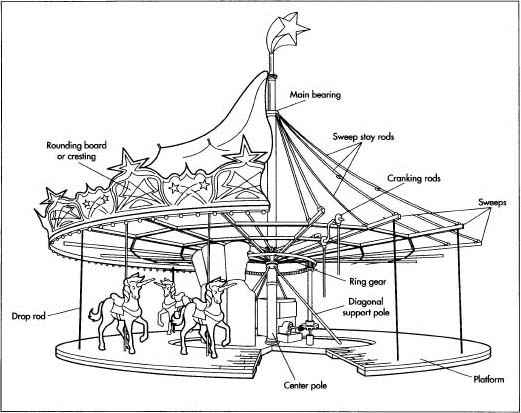
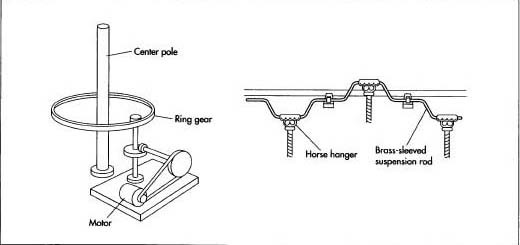
It contains the main container and inside a container, there are two things: Build your horse according to the kit instructions or cut your pieces according to the plans. Firstly, we add html code.
In that folder add three files ending with the.html extension,.css extension, and.js extension for. Now, we will add the following two parts in. The template block of the new component hosts the card , wrapped in two wrapper.
To start building out the structure for our carousel we’ll use several html divs so we can position it how we need it to be displayed. But after a minute there are a lot of cloned. First we start with creating a carousel component and make the card a child of carousel.
A plucky band of high school techies led by senior tech head joe gindhart undertake the task of building a moving, functional carousel for their school's 201. Next up, let’s focus on the carousel snap of each image in the gallery. Building a carousel to start building out the structure for our carousel we’ll use several html divs so we can position it how we need it to be displayed.
In this video i show you how to make a working redstone carousel, this thing would look great in your theme park or maybe even a public park! Style the carousel with css now we’ll style our. The first div will be.